Inspire - Capo Productions
使用方式
Vite 项目中集成 Tailwind CSS v4
1. 安装依赖
sh
pnpm i tailwindcss @tailwindcss/vite -D2. 将 Tailwind CSS 添加到 vite.config.js
js
import { defineConfig } from 'vite'
import tailwindcss from '@tailwindcss/vite'
export default defineConfig({
plugins: [
tailwindcss(),
],
})3. 使用 @import "tailwindcss";
css
/* src/style/tailwind.css */
@import 'tailwindcss';css
/* src/style/index.css */
@import './tailwind.css';ts
// src/main.ts
import App from './App.vue'
import router from './router'
import './style/index.css'
const app = createApp(App)
const pinia = createPinia()
app.use(router)
app.use(pinia)
app.mount('#app')@import 'tailwindcss';
@import "tailwindcss"; 等价于:
css
@layer theme, base, components, utilities;
@import "tailwindcss/theme.css" layer(theme);
@import "tailwindcss/preflight.css" layer(base);
@import "tailwindcss/utilities.css" layer(utilities);@layer、@import 都是原生语法,非 Tailwind CSS 自定义功能。@layer
@layer
css
@layer theme, base, components, utilities;这一行定义了四个级联层(layer)并明确它们的加载顺序,越靠后优先级越高:
theme(自定义变量等)base(基础样式,如Preflight)components(组件类样式)utilities(工具类,比如text-center、bg-red-500)
@import
css
/* 导入 Tailwind 的 theme.css,并指定它属于 theme 层 */
@import "tailwindcss/theme.css" layer(theme);
/* 导入 Tailwind 的 preflight.css,属于 base 层 */
@import "tailwindcss/preflight.css" layer(base);
/* 导入 Tailwind 的实用工具类(utilities),比如 .flex, .mt-4, .text-red-500 等,归属 utilities 层。 */
@import "tailwindcss/utilities.css" layer(utilities);上面三条语句的顺序对最终样式没影响,因为 @layer 已经定义了加载顺序。
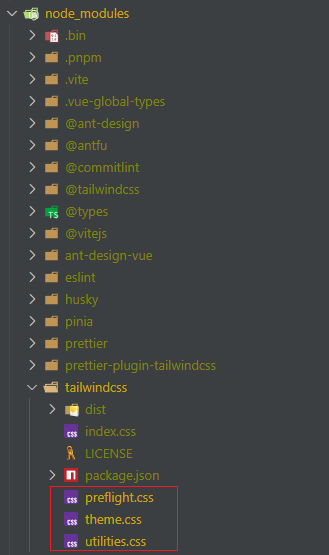
文件 theme.css、preflight.css、utilities.css 在包 tailwindcss 中的位置:

Preview
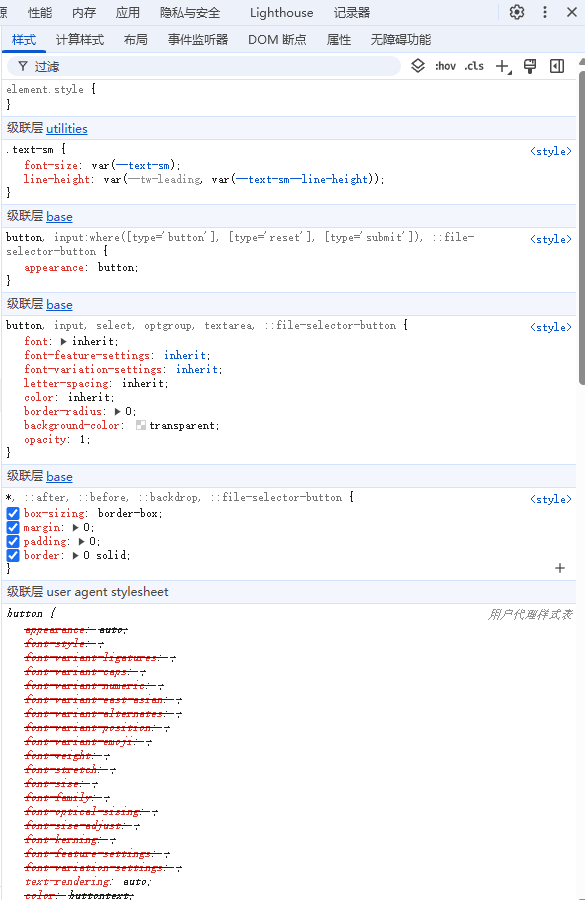
验证加载顺序由 @layer 决定
html
<button type="button" class="text-sm">btn</button>@layer 中 utilities 在 base 之后,utilities 优先级更高。
css
@layer theme, base, components, utilities;
@import "tailwindcss/theme.css" layer(theme);
@import "tailwindcss/preflight.css" layer(base);
@import "tailwindcss/utilities.css" layer(utilities);
Preview
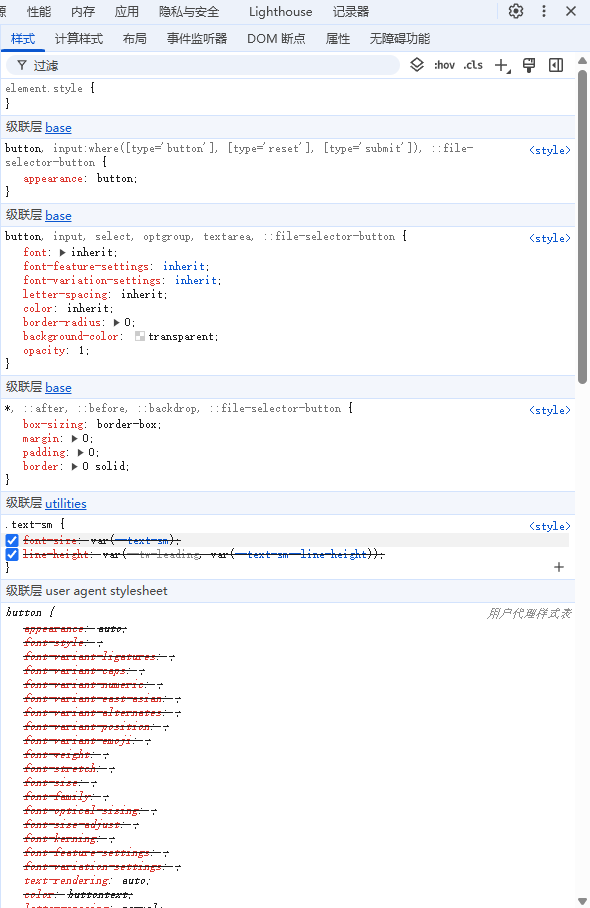
@layer 中 base 在 utilities 之后,base 优先级更高。
css
@layer theme, utilities, base, components;
@import "tailwindcss/theme.css" layer(theme);
@import "tailwindcss/preflight.css" layer(base);
@import "tailwindcss/utilities.css" layer(utilities);
Preview