背景
1 background-size
用于设置背景图像的尺寸,类似 img 元素的 width 和 height 属性。值可能是 length|percentage|cover|contain。
值为 length|percentage: 第一个值是设置宽度,第二是设置高度,如果只设置一个值,则第二个值会被设置为 auto(如果只设置一个值,即宽度,背景图像尺寸相对原图是等比例缩放的,这一点类似 img、video 元素)
值为 cover|contain: 相同点:背景图像都是等比例缩放 不同点: cover:缩放背景图片,使背景图像完全覆盖背景区域,图像的某些部分可能无法在背景区域中显示出来 contain:缩放背景图片,使背景区域能显示去完整的背景图像(一般使背景区域有些区域没有背景图像)
背景图像分为: 比背景区域大的和比背景区域小的(即大图和小图)
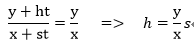
cover 原理: 假设背景图像的宽高为 x、y,背景区域的宽高为 ax、by,设宽的变化速度为 s(即每秒增加 spx,如果是减小则 s 为负值),高的增长速度为 h,等比例缩放则有

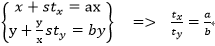
设 x 变化到 ax 的时间为 t~x~,y 变化到 by 的时间为 t~y~,则有

通过上述计算可知,t~x~ 和 t~y~ 的大小由 a 和 b 决定,即 a 和 b 哪个越小,相应的那个时间就越短。
背景图像何时铺满背景区域,取决于那个时间长的边。例如,如果 a > b,即背景区域宽方向被铺满的时间大于高方向,换句话讲,如果背景区域宽方向铺满了,则高方向一定已经铺满,从而整个背景区域被背景图像铺满。
我们的任务是等比例缩放背景图像,使其最终刚好铺满背景区域。
实际中我们知道的是背景图像的宽高为 x、y,背景区域的宽高为 m、n,现在比较 m/x 和 n/y 的大小,如果 m/x > n/y,则(因为是等比例缩放,现在背景图像的宽变成了 m,那么高就成了 (y*m)/x)
.bg {
background: url("") no-repeat center;
background-size: m (y*m)/x;
}反之,如果 m/x < n/y,则
.bg {
background: url("") no-repeat center;
background-size: (x*n)/y n;
}以上原理虽然是 background-size: cover; 但同样可以用于 video 上。
2 background-position
参考链接:
用了那么久的 background-position,却没有真正弄明白它的含义