Inspire - Capo Productions
浏览器缓存机制
浏览器缓存是用来提高页面加载速度、减少服务器负担的一种重要机制。它通过缓存静态资源(如 HTML、CSS、JavaScript、图片等),在用户再次访问时直接从本地缓存获取资源,而不是每次都向服务器请求。浏览器缓存分为 强制缓存 和 协商缓存。
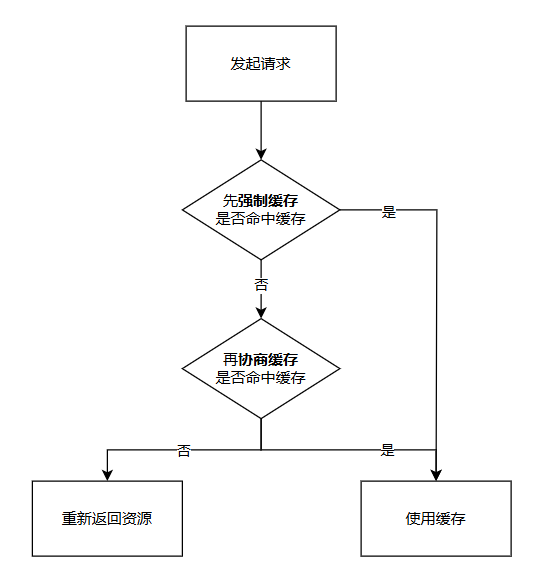
一、浏览器缓存的基本流程
强制缓存(强缓存):
- 浏览器先检查本地缓存是否有效。
- 如果有效,直接使用缓存资源,不与服务器通信。
- 如果无效,则转向协商缓存。
协商缓存:
- 浏览器向服务器发送请求,验证缓存是否可用。
- 如果服务器确认缓存可用,则返回 304 Not Modified,浏览器继续使用本地缓存。
- 如果缓存不可用,则返回最新的资源和状态码 200 OK。

Preview
二、强制缓存
工作机制
强制缓存通过 HTTP 响应头控制,常用的字段是 Expires 和 Cache-Control。
1. Expires(HTTP 1.0)
- 定义资源的过期时间,指定一个绝对的时间点。
- 是服务器端的时间,受本地时间影响。
- 格式:http
Expires: Wed, 08 Jan 2025 12:00:00 GMT
2. Cache-Control(HTTP 1.1)
- 是更现代的缓存控制方式,比
Expires优先级高。 - 常见指令:
public:可以被所有用户缓存,包括中间代理服务器。private:只能被客户端缓存,不能被代理服务器缓存。max-age=seconds:指定资源的最大缓存时间(相对于请求时间)。no-cache:不直接使用缓存,但仍然可以协商缓存。no-store:完全禁止缓存。
- 示例:http
Cache-Control: max-age=3600
强制缓存特点
- 优势:无需与服务器通信,加载速度快。
- 劣势:资源更新后可能会继续使用旧缓存,导致页面显示异常。
三、协商缓存
工作机制
如果强制缓存失效,浏览器会向服务器发起请求,通过 缓存验证字段 检查缓存是否可用。
常用字段
Last-Modified和If-Modified-Since:Last-Modified:响应头,资源的最后修改时间,由服务器返回。httpLast-Modified: Wed, 08 Jan 2025 12:00:00 GMTIf-Modified-Since:请求头,浏览器在下一次请求时携带的头字段,用于询问服务器资源是否在此时间之后修改过。httpIf-Modified-Since: Wed, 08 Jan 2025 12:00:00 GMT- 如果资源未修改,服务器返回 304 Not Modified,浏览器使用缓存资源。
ETag和If-None-Match(优先级高):ETag:响应头,资源的唯一标识符(类似于哈希值),由服务器生成。httpETag: "xyz123"If-None-Match:请求头,浏览器在下一次请求时携带的头字段,用于验证资源的 ETag 值是否变化。httpIf-None-Match: "xyz123"- 如果 ETag 匹配,服务器返回 304 Not Modified。
协商缓存特点
- 优势:资源更新时自动获取最新版本。
- 劣势:每次都需要与服务器通信。
四、两种缓存的优先级
- 浏览器先检查是否命中 强制缓存。
- 如果强制缓存没有命中,则转向 协商缓存。
- 如果协商缓存有效,服务器返回 304 Not Modified。
- 如果协商缓存也无效,服务器返回最新资源(200 OK)。
五、缓存机制的常见配置
- 对于静态资源(如 CSS、JS、图片),通常使用强制缓存,同时通过文件名版本号(如
style.v1.css)来避免旧缓存问题。 - 对于动态内容,可以使用协商缓存,确保数据是最新的。
六、总结
| 缓存类型 | 是否需要与服务器通信 | HTTP 响应头 | 常见状态码 |
|---|---|---|---|
| 强制缓存 | 否 | Expires / Cache-Control | 200(from cache) |
| 协商缓存 | 是 | Last-Modified / ETag | 304 |
优化建议:
- 合理设置缓存策略,根据资源的更新频率选择强制缓存或协商缓存。
- 对静态资源使用强制缓存并加版本号。
- 动态资源使用协商缓存,确保数据一致性。