Inspire - Capo Productions
for 循环
js
for (为循环做的准备工作; 循环可以执行的条件; 代码主体执行后做的工作) {
// 代码主体
}js
let sum = 0
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9]
for (var i = 0, len = array.length; i < len; i++) {
sum += array[i]
}
console.log(i) // 9
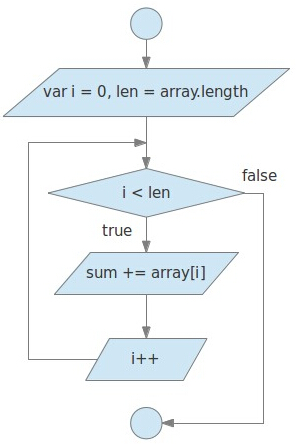
console.log(len) // 9for 循环语句的执行顺序简单介绍,图示如下:

Preview
按照语法结构对代码进行一下分析:
- 首先做循环准备工作,声明变量
i并赋值为 0,声明变量len并赋值为 9,这个工作只做一次即可。 - 然后判断循环执行的条件是否满足,
i < 9,没问题,可以执行。 - 这里要注意了,执行条件满足后,并不是执行的
i++,而是执行代码主体部分。 - 当执行完代码主体之后,才是去执行
i++。 - 上面结束了一次完整的循环,这时候再来判断循环执行的条件是否成立,再执行代码主体,然后再执行代码主体执行后做的工作,如此往复下去,再强调一遍,准备工作只需要做一次即可。
for 知识点补充:
js
for (var i = 0; i < 9; i++) {
console.log('hello')
}
console.log(i) // 9,可以发现在“为循环做的准备工作”中定义的变量变成了全局变量因为“为循环做的准备工作”中定义的变量变为全局变量,因此准备工作部分没有必要非要在小括号中完成
js
let i = 0
for (;i < 9; i++) {
console.log('hello')
}
console.log(i)特别说明:for后面的小括号中,分号有且只能有两个。
for 循环和 forEach 的区别
forEach 不能遍历部分类数组对象
中断循环方式不同
for循环通过continue中断一次循环,break中断后续循环,不能使用return中断(会报错)forEach是函数,不能使用continue和break中断循环,可以使用return中断一次循环,throw中断后续循环
js
const a = [1, 2, 3, 4]
for (let i = 0; i < a.length; i++) {
// if (i === 2) break // 打印结果:1
if (i === 2) continue // 打印结果:1 2 4
console.log(a[i])
}
try {
// 需要使用trycatch包裹,避免影响其他代码执行
a.forEach((element) => {
if (element === 2) {
// return // 中断一次循环,打印结果:124
throw new Error('中断循环') // 中断后续循环,打印结果:1
}
console.log(element)
})
}
catch (error) {}